Template Style Settings
Email Style Settings
All Customer Notification Emails are sent using the default Email Style Settings, however, you can further customize each of the different types of notifications in the following ways.

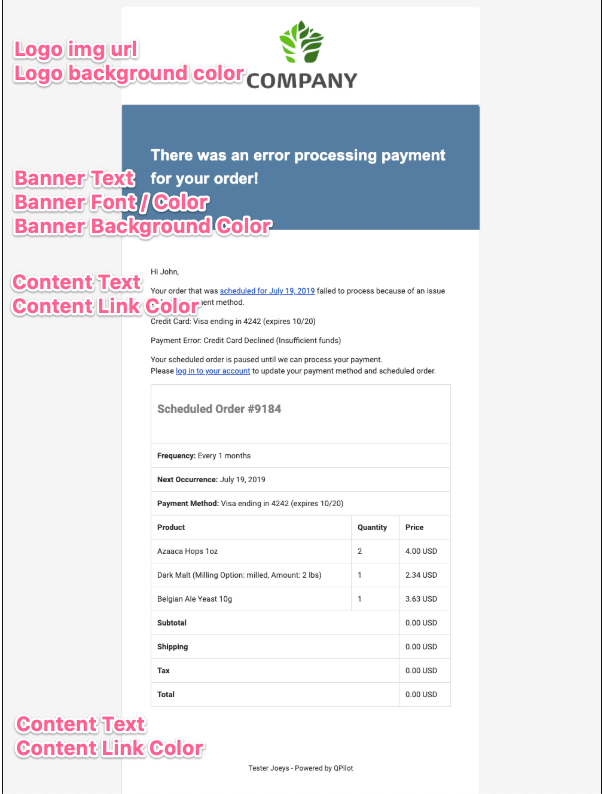
Editable Style Components
- Container Background Color (rgba/hsla/hexadecimal)
- The background color of the email body
- Logo Image (URL)
- The unique URL for the hosted image of your company logo
- Enter a secure URL for your image to avoid issues with email delivery. For example: "https://mysite.com/images/my-logo.png"
- Logo Background Color (rgba/hsla/hexadecimal)
- The background color displayed behind the logo image.
- Content Table Color (rgba/hsla/hexadecimal)
- The color of the border lines wrapping the email content
- Banner Background Color (rgba/hsla/hexadecimal)
- The background color of the banner area
- Banner Font Color (rgba/hsla/hexadecimal)
- The font color of the banner area
- Details Table Color (rgba/hsla/hexadecimal)
- The color of the border lines throughout the Scheduled Order Details table
- Details Table Font Color (rgba/hsla/hexadecimal)
- The font color of the text within the Scheduled Order Details table

Basic Editable Sections
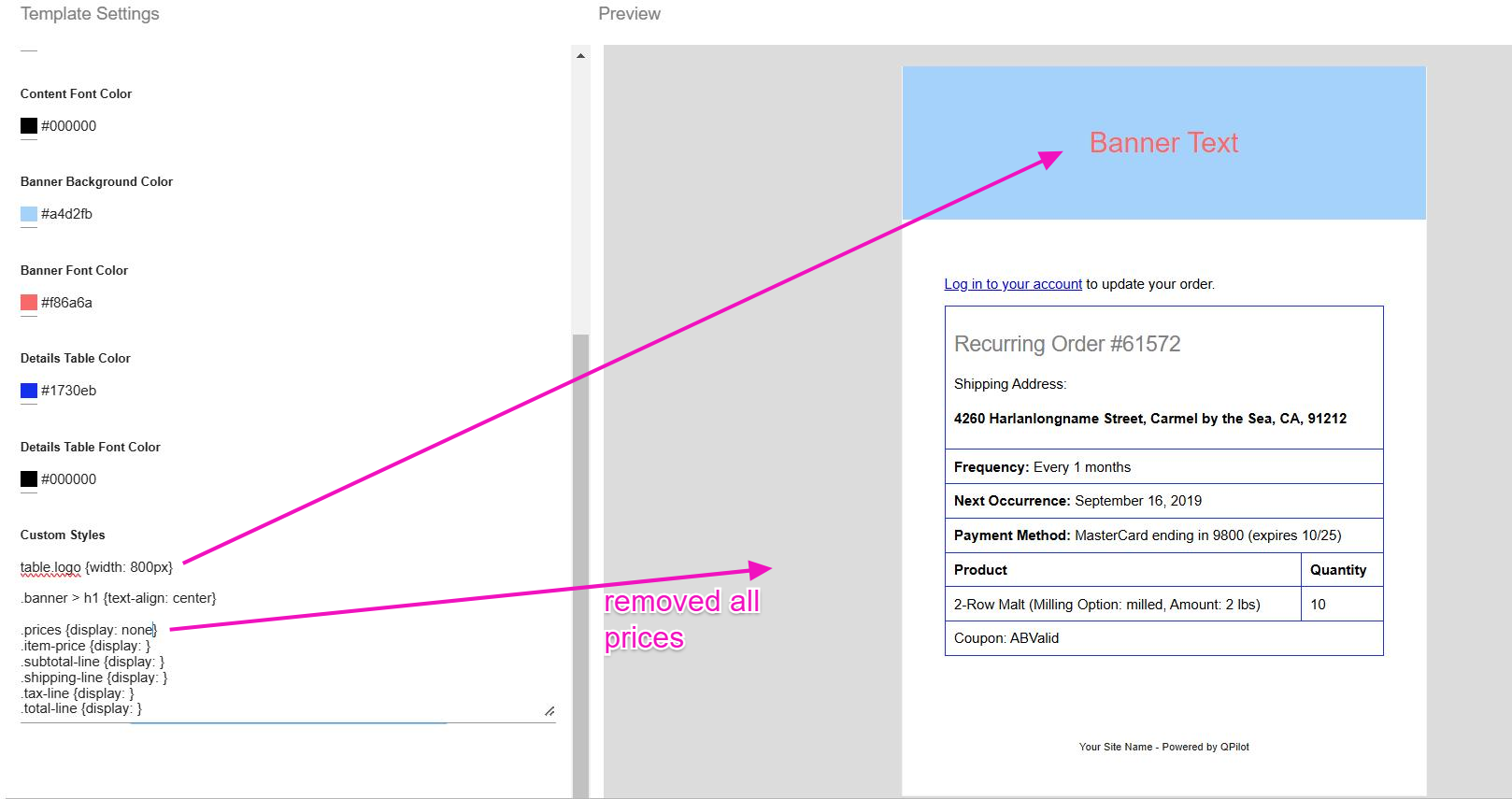
Custom Styles Using Element Classes and Selectors (CSS)
Merchants can further customize the display and layout of their Customer Email Notifications using element classes and selectors in the "Custom Styles" field. Some examples of the classes to target for customization include:
- Table dimension styling
- Hiding table elements (for example price lines)
The example below illustrates some of the different elements that can be targeted using classes and selectors in the "Custom Styles" field

Updated 11 months ago
