Klaviyo
Klaviyo is a marketing automation platform that uses data about customers and their Scheduled Orders to drive marketing communications via email, text/SMS and push notifications that increase revenue.
When you integrate your QPilot Site(s) with Klaviyo, valuable customer and subscriber lifecycle data is sent to Klaviyo including Customer Lifetime Value, Number of Active Scheduled Orders, Last Paused Scheduled Order Date, and much more.
Learn more about Klaviyo integration, get started, and see example segments and flows here: Autoship Cloud + Klaviyo
Integration: Connecting Klaviyo to QPilot
To connect Klaviyo to QPilot, you should already have a Klaviyo account that is connected to your Shopping Cart, and the ability to access your Klaviyo account's settings.
- Login to your Klaviyo account (https://www.klaviyo.com/login)
- Navigate to the Integrations page (https://www.klaviyo.com/integrations)
- From the Integrations page, select "Developer Tools" and then select "Manage API Keys"
- From the "Manage API Keys" screen, select "Create Private API Key"
- Learn more about retrieving your Klayivo API credentials here.
- Create a new Private API Key by first giving it a name (like "QPilot Key") and then selecting the "Custom Key" option.
- Assign Full Access for at least these 2 API Scopes
- Events (Full Access)
- Profiles (Full Access)
- You can assign other API Scopes Full Access as well, but Events and Profiles must be Full access in order for the integration to work.
- Select the "Create" button to view your new Private Key
- Assign Full Access for at least these 2 API Scopes
- Copy your Private Key
- You will use this Private Key to connect Klaviyo to QPilot
- Login to your QPilot Merchant Center https://portal.qpilot.cloud/
- Navigate to your Apps Page https://portal.qpilot.cloud/my-account/apps
- Select the Settings Menu (select the ⚙️ button on the upper-right corner of the screen), select "My Account" and then "Apps"
- On the Apps Page, scroll down to "Klaviyo" and select the "Connect" button
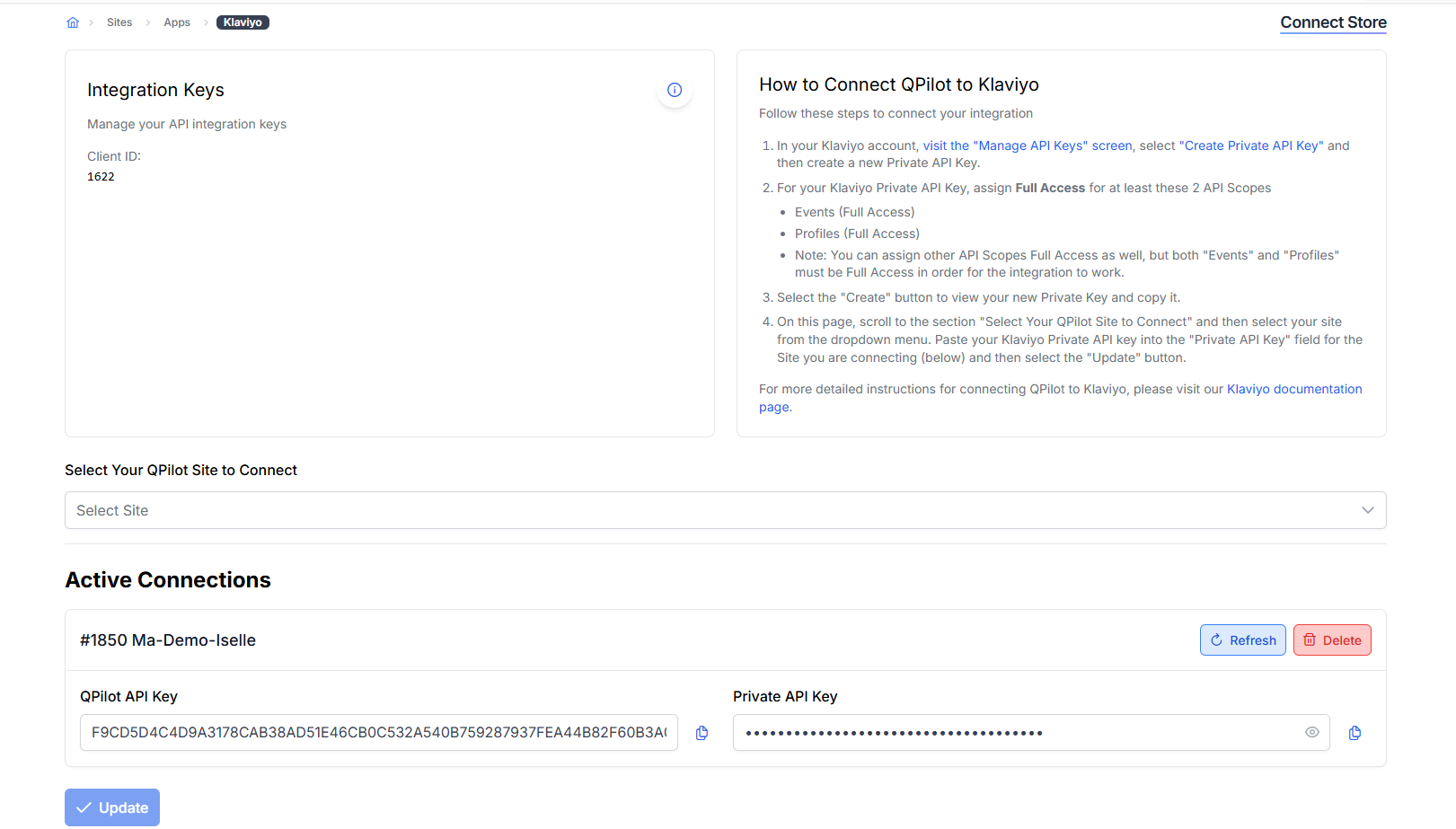
- On the Klaviyo App Page, select the tab "Add Klaviyo to Your Site"
- Scroll to the section "Select Your QPilot Site to Connect" and then select your site from the dropdown menu
- Locate your Klaviyo Private API Key (copied in Step 6) and copy and paste it in the "Private API Key" field and then select the "Update" button.
Done! Now that your QPilot Site is connected to Klaviyo, QPilot will synchronize customer data and their subscriber metrics to Klaviyo.
To connect additional QPilot Sites to Klaviyo, simply repeat the process and select a different site when asked to "Select Your QPilot Site to Connect" (Step 11).

Allow 5-10 minutes for new site connections
When you first connect to Klaviyo, please allow a few minutes for data to begin synchronizing. Sites that are synchronizing data for more than 10,000 customers will require additional time (30-60 minutes) to completely synchronize all pre-existing customer data with Klaviyo.
Klaviyo Email Notifications
Klaviyo can be used to send email notifications to customers about their Scheduled Orders in place of QPilot's service for Customer Email Notifications.
Using Klaviyo instead of QPilot to send Customer Notifications
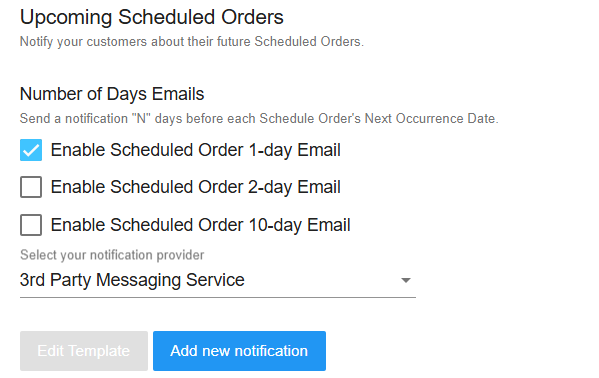
To disable QPilot from sending email notifications to customers and use Klaviyo instead, select the option for 3rd Party Messaging Service in your QPilot Site's Customer Notifications settings. Learn more about 3rd Party Notifications here.
Important:
You must enable the desired customer notifications in QPilot in order for event metrics to send to Klaviyo, even if you are using a 3rd party provider.
If the customer notifications are not enabled, the events will not be sent to Klaviyo.
Using QPilot's Dynamic Fields in Klaviyo Email Templates
QPilot uses the same (Liquid) templating language as Klaviyo. This means that the same dynamic fields that are able to be used in QPilot's Email Templates can also be used in Klaviyo.
To use a QPilot dynamic field in a Klaviyo Template, simply prepend the name of the dynamic field with "event.".
For example, the QPilot dynamic field {{ PaymentMethodDescription }} can be used in Klaviyo like this: {{ event.PaymentMethodDescription }}.
Get Started: Example Email Template for Klaviyo
Use this copy+paste example email template for crafting your own email templates and messages in Klaviyo!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title></title>
<style type="text/css">
body {
background: #eee;
font-family: 'Helvetica Neue', Helvetica, Arial, san-serif;
}
#outer {
width: 95%;
min-width: 320px;
max-width: 600px;
margin: 20px auto;
background: #f9f9f9;
position: relative;
}
#inner {
padding: 20px;
font-size: 14px;
line-height: 19px;
}
p {
margin: 0 0 9px;
}
</style>
</head>
<body>
<div id="outer">
<div id="inner">
<table class="scheduled-order-detail">
<thead>
<tr>
<th colspan="3">
<h2>
Scheduled Order #{{ event.Id }}
</h2>
{% if event.ShippingStreet1 %}
<h4>
ShippingAddress:
</h4>
<p>
<b>
{{ event.ShippingStreet1 }} {{ event.ShippingStreet2 }}, {{ event.ShippingCity }}, {{ event.ShippingState }}, {{ event.ShippingPostcode }}
</b>
</p>
{% endif %}
</th>
</tr>
<tr>
<td colspan="3">
<strong>Next Occurance Data: </strong> {{ event.NextOccurrenceUtc }}
</td>
</tr>
<tr>
<td colspan="3">
<strong>Status: </strong> {{ event.Status }}
</td>
</tr>
<tr>
<td colspan="3">
<strong>Frequency: </strong> {{ event.FrequencyDisplayName }}
</td>
</tr>
<tr>
<td colspan="3">
<strong>PaymentMethod: </strong>
{% if event.PaymentMethod %}
<span class="payment-method-description">{{ event.PaymentMethod.Description }}</span>
{% else %}
<span class="payment-method-description no-payment-method">NoPaymentMethod</span>
{% endif %}
</td>
</tr>
<tr>
<th>
Product
</th>
<th>
Quantity
</th>
<th class="prices item-price">
Price
</th>
</tr>
</thead>
<tbody>
{% for item in event.ScheduledOrderItems %}
<tr>
<td>
{% if item.product.availability == 'OutOfStock' or item.product.processScheduledOrder != true or item.product.valid != true or item.product.active != true %}
(OutOfStock)
<span style="text-decoration: line-through;">
{{ item.product.title }}
</span>
{% else %}
{{ item.product.title }}
{% endif %}
</td>
<td>
{{ item.Quantity }}
</td>
<td class="prices item-price">
{% if item.salePrice %}
{{ item.salePrice }} x {{ item.quantity }} {{ event.currencyIso }}
{% else %}
{{ item.price }} {{ item.quantity }} {{ event.currencyIso }}
{% endif %}
</td>
</tr>
{% endfor %}
</tbody>
<tfoot>
{% for item in event.ScheduledOrderFeeLines %}
<tr>
<td colspan="2">
{{ item.CouponName }}
</td>
<td class="prices item-price">
-{{ item.ApplicableTotal }} {{ event.CurrencyIso }}
</td>
</tr>
{% endfor %}
<tr class="prices subtotal-line">
<td colspan="2">
<strong>Subtotal</strong>
</td>
<td>
{{ event.Subtotal }} {{ event.CurrencyIso }}
</td>
</tr>
<tr class="prices shipping-line">
<td colspan="2">
<strong>Shipping</strong>
</td>
<td>
{{ event.ShippingTotal }} {{ event.CurrencyIso }}
</td>
</tr>
<tr class="prices tax-line">
<td colspan="2">
<strong>Tax</strong>
</td>
<td>
{% if event.TaxTotal == null %}
TBD
{% else %}
{{ event.TaxTotal }} {{ event.CurrencyIso }}
{% endif %}
</td>
</tr>
<tr class="prices total-line">
<td colspan="2">
<strong>Total</strong>
</td>
<td>
{{ event.Total }} {{ event.CurrencyIso }}
</td>
</tr>
</tfoot>
</table>
</div>
</div>
</body>
</html>
Updated 2 months ago